Bonjour à toutes et à tous. Il y a un an à peine, Facebook lançait son bouton « J’aime / Like » dans le but de simplifier au maximum les actions sur la plateforme (ainsi que leurs conséquences) des internautes sur des sites web tiers. J’ai désormais le plaisir de vous annoncer que Twitter emboite le pas du plus gros média social de la planète en proposant désormais son bouton « Suivre / Follow », simplifiant dans son cas le suivi de profils Twitter depuis des plateformes annexes au réseau de microblogging.
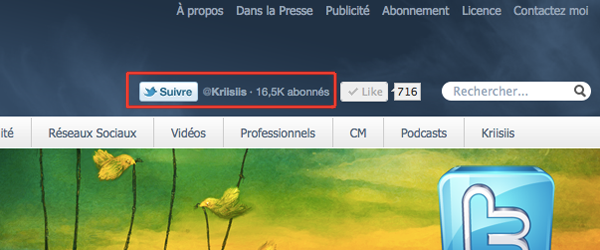
Concrètement, cela signifie qu’il vous est désormais possible d’intégrer ce bouton sur votre propre site web, et que toute personne connectée à Twitter cliquant sur celui-ci s’abonnera instantanément à vos publications. De quoi satisfaire votre soif d’actions impulsives ! Pour vous faire dès maintenant une idée du rendu final, vous pouvez par exemple retrouver ce bouton dans le header de Kriisiis.fr (dans la bannière, en haut), à côté du bouton « J’aime / Like » et du formulaire de recherche.
Intégrer ce genre d’éléments n’est, pour beaucoup d’entre-nous, pas aussi simple qu’il n’en parait, je me permets donc de vous proposer cet article nommé « Ajoutez le bouton Follow de Twitter en 5 étapes : paramètres, intégration, etc. », en espérant qu’il vous sera utile pour ce qui est d’une éventuelle intégration. Si vous avez la moindre question ou suggestion à apporter à ce sujet, n’hésitez pas à prendre la parole à travers les commentaires de ce billet, ou à me retrouver directement sur Twitter, pseudo @Kriisiis.

N’étant pas en mesure d’obtenir un rendu cohérent pour ce qui est des guillemets dans le code présenté tout au long de cet article, je vous suggère de considérer comme valable celui qui est présenté sous forme d’image, sur fond gris. Vous pouvez retrouver tous ces bouts de code dans la documentation officielle de Twitter !
1. Optez pour un affichage en Iframe ou en Javascript
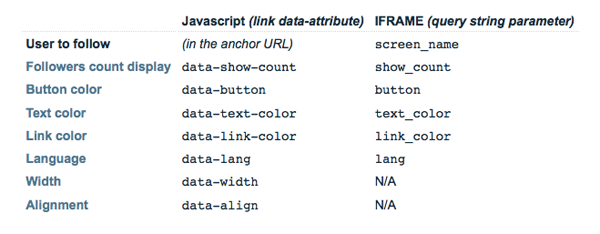
Tout d’abord, sachez qu’il vous est possible d’afficher le bouton de deux manières différentes (comme pour le bouton « J’aime / Like » de Facebook) : en Iframe ou en Javascript. Nous n’entrerons pas dans les détails, sachez seulement que Twitter recommande l’utilisation du Javascript mais que j’ai personnellement opté pour l’Iframe. Concrètement, disons que l’Iframe représente la méthode simple et le code en Javascript, la méthode propre.
Si vous souhaitez opter pour le code en Javascript, vous pouvez créer votre bouton via le formulaire officiel (sa personnalisation est minime mais nous modifierons ses paramètres par la suite). Si vous souhaitez opter pour l’Iframe, je vous recommande de « copier / coller » directement le code proposé dans la documentation officielle (catégorie « Add the Follow Button to your Website » puis sous-catégorie « using an Iframe », juste en dessous du bout de code à utiliser pour une intégration en Javascript).
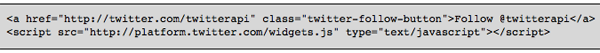
Afficher le bouton en Javascript :

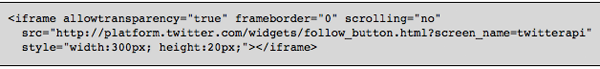
Afficher le bouton à travers une Iframe :


2. Définissez le compte à suggérer et la couleur du bouton
Lorsque vous avez le code de votre bouton, il vous faut désormais renseigner le compte Twitter à suggérer. Si vous êtes passé par le formulaire officiel, en Javascript, cela devrait déjà être le cas (votre pseudo vous est demandé dès le premier point, « What’s your user name? »). Si vous optez pour le bout de code en Iframe, remplacez « http://twitter.com/twitterapi » par « http://twitter.com/votrepseudo » (le fait que vous mettiez des majuscules ou non n’a aucune importance).
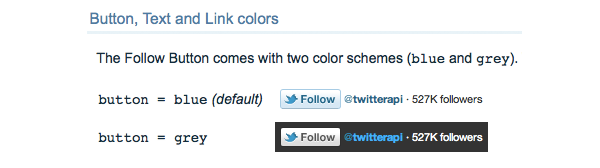
Il vous est possible d’opter pour un bouton bleu sur fond transparent (par défaut), ou pour un bouton gris sur fond noir. Pour ma part, j’ai opté pour la version bleue. Si vous souhaitez afficher la seconde option, vous devez rajouter data-button= »grey » dans votre balise < a > si vous affichez votre bouton en Javascript ou &button=grey directement dans le lien commençant par http://platform.twitter.com/widgets/follow_button.html si vous affichez votre bouton à l’aide d’une Iframe.
Modifier le pseudo et la couleur du bouton en Javascript :

Modifier le pseudo et la couleur du bouton via une Iframe :


3. Validez la présence d’un compteur et la langue
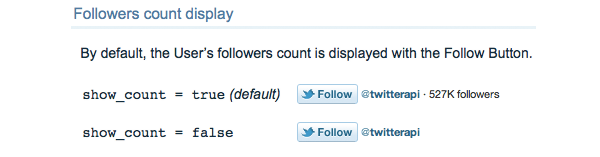
Il vous est possible d’afficher le nombre d’abonnés à côté de votre bouton « Suivre / Follow », ce qui est le cas par défaut. Pour éviter cela, il vous faudra renseigner data-show-count= »false » (Javascript) ou intégrer &show_count=false dans l’URL (Iframe). Afficher cette donnée peut vous permettre de crédibiliser votre présence sur Twitter, surtout si vous possédez un grand nombre d’abonnés ; à l’inverse, ne pas l’afficher peut vous permettre de gagner de la place, ce qui n’est pas négligeable.
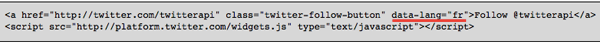
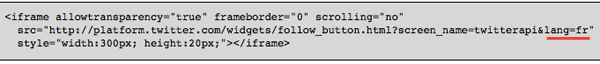
Ce nombre d’abonné ne sera cependant peut-être pas dans la langue que vous désirez, du moins par défaut. Il vous est possible de l’afficher dans 9 différentes langues, les 9 dans lesquelles Twitter est globalement disponible. Pour afficher ce bouton en français, il vous faudra ainsi intégrer data-lang= »fr », toujours dans votre balise < a > (Javascript), ou &lang=fr dans l’URL du contenu (Iframe). A vous de décider si vous préférez l’affichage du fameux « Follow » ou du plus logique « Suivre ».
Modifier la langue en Javascript :

Modifier la langue via une Iframe :


4. Définissez la couleur du lien et du texte éventuel
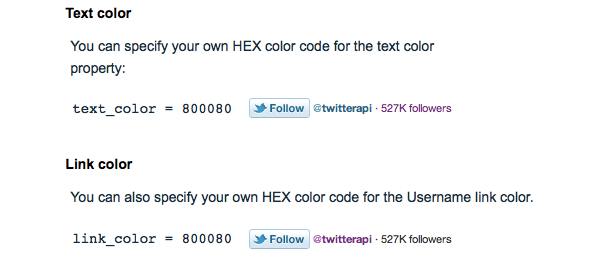
Le bouton est systématiquement associé à un compte Twitter, cité à sa droite. Bien qu’il ne soit (à ma connaissance) pas possible de modifier la police ou la taille des caractères, il vous est possible d’en changer la couleur. Pour cela, il vous faudra ajouter data-link-color= »800080″ dans la balise < a > lors d’un affichage en Javascript (pour les néophytes, sachez que « 800080 » représente une couleur en hexadécimal) ou &link_color=800080 dans l’URL du contenu (Iframe).
Le paramètre « couleur du texte » ne concerne par contre que les internautes qui souhaitent intégrer un compteur du nombre d’abonnés à leur bouton « Suivre / Follow ». De manière relativement similaire, il vous permettra de définir la couleur du compteur d’abonnés. Pour cela, il vous faudra ajouter la balise data-text-color= »800080″ dans la balise < a > lors d’un affichage en Javascript ou &text_color=800080 dans l’URL du contenu (Iframe). J’opte personnellement pour une harmonisation « Lien et Texte » (couleur unique).
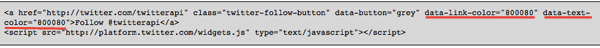
Modifier la couleur du texte et du lien en Javascript :

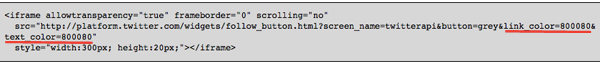
Modifier la couleur du texte et du lien via une Iframe :


5. Définissez la largeur et l’alignement du bouton
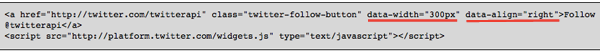
Lorsque vous avez terminé la personnalisation graphique et fonctionnelle de votre bouton, vous pouvez passer à l’étape de l’ajustement et de l’alignement. Sachez cependant que les paramètres officiels ne sont exploitables que pour la version Javascript, il vous faudra alors bidouiller la version Iframe pour un rendu similaire. Vous pouvez ainsi modifier la largeur du bloc via le code data-width= »300px » (j’ai opté pour 198px) et son alignement via data-align= »right » (ou « middle » ou « left », selon vos besoins).
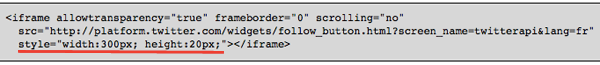
Pour la version Iframe, vous pourrez modifier la largeur et la hauteur du bouton à l’aide de style= »width:300px; height:20px; », mais la modification de l’alignement semble peu au point (du moins, il s’agit de l’enseignement que j’en ai tiré après quelques essais dans la soirée). Il peut s’avérer intéressant de passer la hauteur à 21 pixels (c’est ce que j’ai fait dans le header de Kriisiis.fr), ce qui représente la hauteur du bouton « J’aime / Like » de Facebook, afin d’harmoniser ces éléments sur une même ligne.
Modifier la largeur et l’alignement en Javascript :

Modifier la largeur et la hauteur via une Iframe :


La personnalisation de ces quelques paramètres devrait normalement vous permettre d’avoir en votre possession un bouton aux bonnes couleurs, permettant le suivi du bon profil, avec ou sans compteur, avec un texte et un lien harmonisés, des dimensions adaptées et un alignement peaufiné. Il ne vous restera alors plus qu’à l’intégrer à votre plateforme ! Si quelqu’un sait comment « tracker » les clics sur ce bouton (voire le nombre d’abonnements issus de ces clics), je suis preneur.
J’espère de tout cœur que ce petit tutoriel simplifié vous permettra de placer votre bouton sur votre site internet, et qu’il vous aura permis d’économiser du temps. Si vous avez la moindre question ou la moindre suggestion à apporter, n’oubliez pas de nous en faire part dans les commentaires de cet article. Vous pouvez également me retrouver sur Twitter (@Kriisiis), sur Facebook (Fan-Page de Kriisiis.fr) ou encore dans votre lecteur de flux grâce au Flux RSS de Kriisiis.fr.
-
developpeur web
-
developpeur web
-
developpeur web
-
developpeur web
-
developpeur web
-
Anonyme
-
Anonyme
-
Anonyme
-
Anonyme
-
valthu
-
chrysonline
-
chrysonline
-
chrysonline
-
chrysonline
-
chrysonline
-
Francois Ravier
-
Francois Ravier
-
Francois Ravier
-
Jensuiscertain
-
-
Fx
-
Fx
-
Fx
-
Jensuiscertain
-
Jensuiscertain
-
Noémie
-
Noémie
-
Noémie
-
Walid Gabteni
-
Walid Gabteni
-
Walid Gabteni
-
Arnaud
-
Arnaud
-
Arnaud
-
v1nc3nt
-
v1nc3nt
-
v1nc3nt
-
Alexiskipper
-
Alexiskipper
-
Alexiskipper
-
Klerdesign
-
Klerdesign
-
Klerdesign
-
Anonyme
-
Anonyme
-
JohnAlec
-
mickael
-
mickael
-
mickael
-
Anonyme
-
Anonyme
-
Astuces marketing internet
-
Lilietg
-
Lilietg
-
Lilietg
-
ideeHO
-
fouadand2
-
Sperro
-
vumoo
-
fouadand2