Bonjour à toutes et à tous. Après quelques semaines de repos (je comptais faire une pause entre Noël et le Jour de l’An, mais j’ai un peu exagéré la chose, j’espère d’ailleurs que ça n’a embêté personne), je reprends la plume pour vous parler d’applications Facebook, et plus précisément, d’applications à ajouter en tant qu’onglets sur les Fan-Pages, autrement dit les « Iframe Apps ». Je vous avais déjà proposé un article à ce sujet il y a 1 an, que vous pouvez retrouver via ce lien.
Ce billet vous expliquait étape par étape la marche à suivre afin de créer puis d’ajouter son application à sa page sur Facebook ; cependant, beaucoup d’eau a coulé sous les ponts depuis Février 2011 et le processus n’est désormais plus vraiment le même, d’autant plus que Facebook impose désormais la possession d’un certificat SSL sur son domaine. J’ai donc décidé, en vue des questions posées dernièrement dans les commentaires, de créer un nouveau tutoriel pour tous ceux qui pourraient en avoir besoin.

Sachez tout d’abord que cette mise en place nécessite trois conditions :
-
1) Posséder un compte Facebook Developer : cela ne changera strictement rien à votre utilisation habituelle de Facebook, mais vous permettra par contre de pouvoir créer ou gérer des applications depuis Facebook Developer. Pour cela, vérifiez votre compte en ajoutant un numéro de téléphone ou votre carte de crédit (je vous suggère la première solution, sait-on jamais).
-
2) Pouvoir héberger son contenu soi-même (en passant par un hébergeur de type OVH, 1And1 ou encore EuroWH) : si votre entité (entreprise, association, etc.) possède un site internet mais que vous n’avez pas accordé d’intérêt à cet aspect, ou que vous n’avez pas les accès au FTP, prenez contact avec la personne en charge de l’hébergement, tel que votre webmaster par exemple.
-
3) Disposer d’un certificat SSL signé par une autorité : la plupart des hébergeurs proposent ce genre de certificats « pour pas cher, aux alentours de 15/20€ par an » dixit Korben lors de notre dernier échange à ce sujet. Facebook impose en effet la navigation sécurisée pour ses applications (avec du contenu affiché en HTTPS) afin de réduire les risques de manipulation frauduleuse.
Si vous ne remplissez pas l’une de ces conditions, et surtout, que vous n’êtes pas en mesure de pouvoir les remplir (zéro budget ?), je vous conseille d’opter pour un service automatique et gratuit de type Static HTML, Wildfire Iframe Apps ou encore PageModo. La mise à disposition de contenu est souvent moins flexible (impossible de personnaliser l’icône de l’onglet, etc.), parfois associée à un peu de publicité en haut ou bas de page, mais c’est toujours mieux que rien !

1. Créer un document comprenant le contenu à afficher
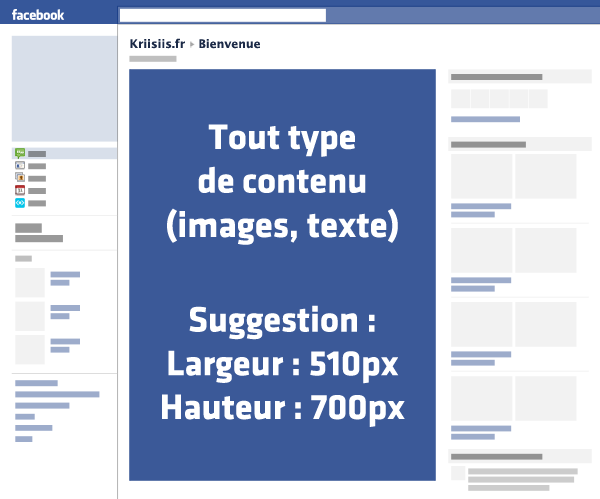
La première chose à faire est de créer le contenu qui sera retranscrit à travers l’application, à l’aide d’une iframe. Si vous ne percevez pas bien comme cela fonctionne, imaginez la chose suivante : les onglets de pages Facebook sont la plupart du temps des fenêtres qui affichent du contenu hébergé sur votre propre serveur. Ce contenu doit être de 510 pixels maximum en largeur (520px avec une petite marge par défaut), et je vous suggère d’opter pour 700 à 800 pixels en hauteur.
Vous pouvez donc créer un document qui n’affiche qu’une image en 510×700 pixels, ou alors une découpe plus complète d’images, de texte, de liens, etc., ou encore du contenu flash. Vous avez bien plus de libertés à ce niveau qu’il y a quelques années, lorsque nous étions limités au FBML ! Hébergez ce document (par exemple nommé « index.html ») sur votre serveur, et ce à deux endroits : sur votre domaine en HTTP, et sur votre sous-domaine en HTTPS.

2. Créer l’application et débuter sa personnalisation
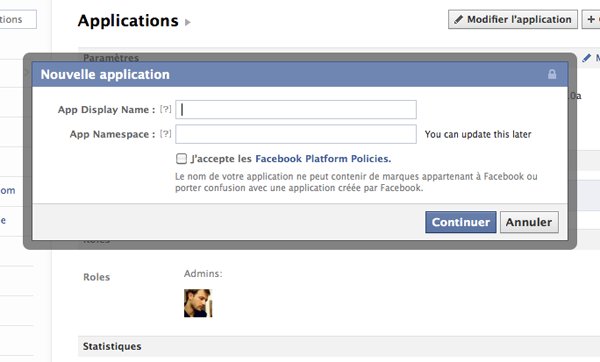
Lorsque votre contenu est prêt à être affiché à travers une iframe, passez à la création de l’application Facebook. Rendez-vous sur Facebook Developer, et cliquez sur « Applications » dans le header puis sur le bouton « + Créer une application ». Désignez-lui un nom (« Display Name ») afin de l’identifier facilement à l’avenir (exemple : « Bienvenue NomDeVotreMarque ») puis un « Namespace », cette fois-ci sans espace (exemple : « BienvenueNomDeVotreMarque »).
Cliquez sur « Continuer », et votre application est créée ! Vous pouvez ajouter un « avatar » à l’application, mais il n’est pas spécialement utile : rarement visible par les internautes, il pourrait même les induire en erreur (pensant qu’il s’agit de votre page, lors d’une recherche Facebook). Par contre, pensez bien à ajouter une « icône » à votre application : il s’agira de la petite vignette de l’onglet lorsqu’elle sera ajoutée sur votre Fan-Page (exemple : l’icône de l’application « Mur » est une petite bulle verte).

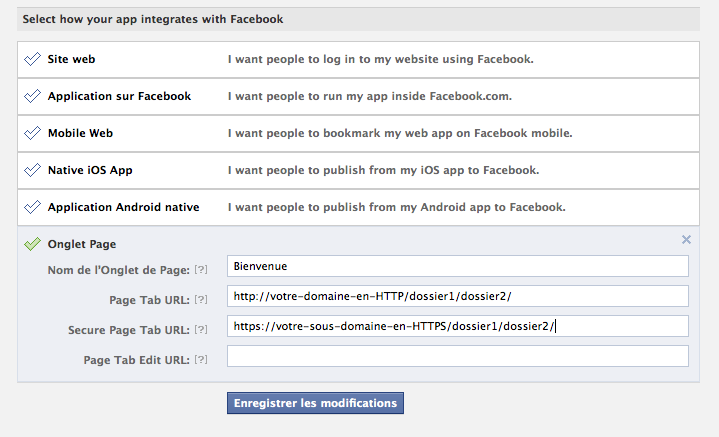
3. Renseigner l’encart dédié au paramétrage de l’onglet
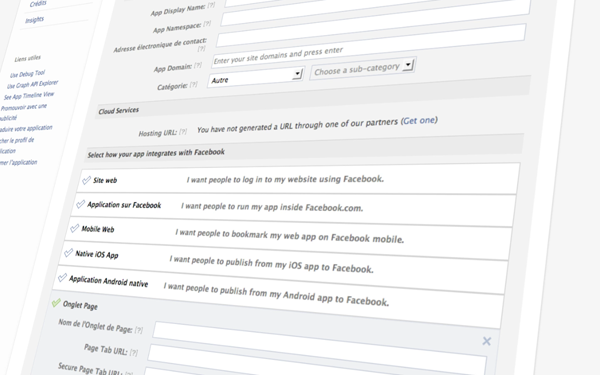
Passons à l’étape la plus importante, celle du renseignement du contenu à afficher à travers l’application. Cliquez sur « Onglet Page », renseignez le « Nom de l’Onglet » (celui qui s’affichera dans la liste des onglets sur la Fan-Page, par exemple « Bienvenue »), et ajoutez le chemin des deux documents, « http://…/ » pour « Page Tab URL » et « https://…/ » pour « Secure Page Tab URL », sans préciser le nom du document (ici « index.html ») à la fin du chemin (sinon ça ne fonctionnera pas).
Dans le cas présent, il ne vous est pas utile de renseigner le champ « Page Tab Edit URL », que vous pouvez donc laisser vide. N’oubliez pas de finir les chemins par un « / », car si vous ne le faites pas, cela ne fonctionnera pas non plus (et je suis malheureusement bien placé pour en parler). Ne vous intéressez pas aux autres champs de l’application, nous n’en aurons pas besoin pour un onglet de page. Cliquez simplement sur le lien « Enregistrer les modifications » en bas de page.

4. Ajouter l’application sur sa Fan-Page Facebook
Il y a encore quelques semaines, il vous suffisait de cliquer sur « Ajouter à ma page » en bas du menu de gauche dans Facebook Developer afin de pouvoir vous rendre sur la page de l’application et ainsi l’ajouter à votre Fan-Page. Facebook a retiré ce lien récemment, sans doute pour une bonne raison, bien que très obscure à mes yeux, ce qui implique que vous devez désormais retrouver l’application sur Facebook à l’aide d’une « URL type » à personnaliser au cas par cas.
Commencez par entrer l’URL suivante dans votre navigateur, sans appuyer sur « entrer » :
www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&next=YOUR_URL
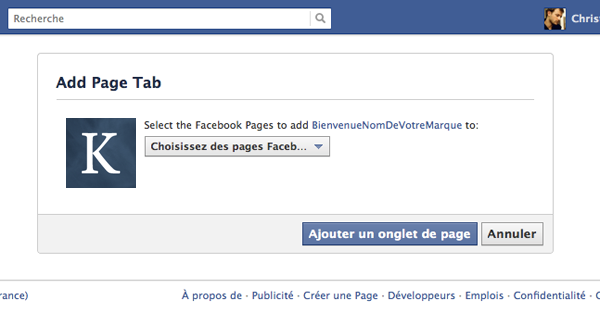
Maintenant, renseignez les deux éléments à personnaliser. A la place de « YOUR_URL », renseignez le chemin HTTP de votre contenu (le fameux « http://…/ »), et à la place de « YOUR_APP_ID », l’ID de votre application (précisée en haut de la page de personnalisation de votre application, sous son nom). Accédez à cette adresse (cliquez sur « entrer »), vous n’avez alors plus qu’à sélectionner la page sur laquelle vous souhaitez ajouter l’application et à cliquer sur « Ajouter un onglet de page » !

5. Transformer son onglet en onglet d’atterrissage
En vous rendant sur votre Fan-Page Facebook, vous devriez désormais voir l’onglet en dessous de son image de profil. Vérifiez bien que le rendu de l’icône est satisfaisant (sinon, privilégiez une forme très simple, avec peu de couleurs), et que le contenu s’affiche correctement lorsque vous cliquez sur l’application (sur l’onglet, donc). Si ce n’est pas le cas, apportez des modifications sur votre contenu (mais attention, sur le document accessible en HTTP ET sur le document accessible en HTTPS !).
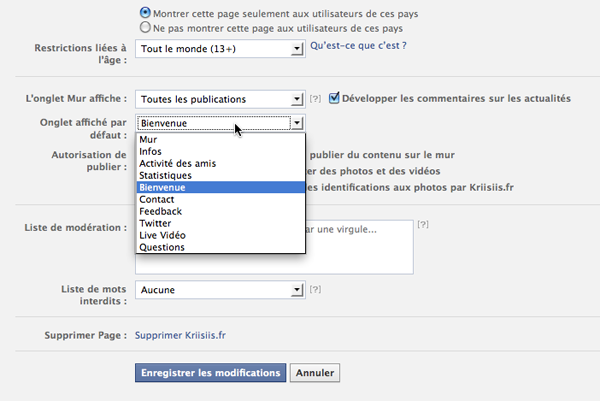
Afin que cet onglet soit affiché automatiquement lorsqu’un « non-fan » se rend sur votre page (cela ne concerne donc que les onglets de type « Bienvenue », par exemple), cliquez sur « Modifier la Page » en haut à droite de votre Fan-Page, puis sur « Gérer les permissions » (normalement affiché par défaut), et renseignez « l’onglet affiché par défaut ». Cliquez sur « Enregistrer les modifications », et le tour est joué ! Votre page d’atterrissage est désormais effective.

Pour info, vous pouvez vous désinscrire de votre propre page et recliquer sur « J’aime » sans le moindre problème (vous ne perdrez pas vos droits d’administrateur) ; par contre, la page d’atterrissage sera toujours le « Mur » pour les administrateurs de la page. Ne vous inquiétez donc pas si l’onglet « Bienvenue » ne s’affiche pas automatiquement lors de vos essais ; préférez le test avec plusieurs comptes (en demandant à vos amis non administrateurs de vérifier si cela fonctionne, par exemple).
Si vous avez la moindre question ou suggestion au sujet de ce billet, n’hésitez pas à m’en faire part dans les commentaires. N’hésitez pas non plus à nous faire part de vos réalisations à l’aide de ce tutoriel, je n’hésiterai pas à aller les visionner ! Enfin, vous pouvez également me retrouver sur Twitter (pseudo @Kriisiis), sur la Fan-Page Kriisiis.fr sur Facebook ou sur la Page Kriisiis.fr sur Google+, mais ça, je suppose que depuis le temps que je le répète, vous le savez déjà. À très vite !
-
Franck | Papa Blogueur
-
Phil Guelpa-Bonaro
-
Franck | Papa Blogueur
-
Phil Guelpa-Bonaro
-
-
-
-
Billy Jannequin
-
Kriisiis
-
-
Yannick Audubert
-
Kriisiis
-
Yannick Audubert
-
Yannick Audubert
-
-
-
-
Geekndev
-
Phil Guelpa-Bonaro
-
Franck | Papa Blogueur
-
Xerel
-
Franck | Papa Blogueur
-
Xerel
-
Franck | Papa Blogueur
-
Xerel
-
Xerel
-
Franck | Papa Blogueur
-
Franck | Papa Blogueur
-
Fracnk | Papa Blogueur
-
Léonard Rodriguez
-
-
-
-
-
A. Demeulemeester
-
Jennifer
-
Mamzelle Print
-
Xerel
-
Blog webmaster
-
Antoine Crock Hory
-
Antoine Crock Hory
-
-
Jessica de Jaham
-
Jeff
-
Jeff
-
-
Brunog
-
Brunog
-
-
smngt
-
Dam
-
Elé
-
Erick Boileau
-
Hélène DENIS
-
Philippe Crogiez
-
Frank Underwood
-
Invité
-
-
-
Benjamin Cimalpes
-
Arkthus
-
Frank Underwood
-
Arkthus
-
-

