Alors que son bouton « J’aime » est désormais visionné sur plus de 10 millions de sites web chaque jour, Facebook vient d’annoncer une nouveauté intéressante : le lancement officiel du bouton « J’aime » dédié au mobile, plus précisément aux applications mobile. Présenté en avril lors de la conférence Facebook f8 (et uniquement dédié à iOS à l’époque), et au regard de son potentiel, ce bouton devrait prochainement fleurir dans vos applications préférées. Permettant d’aimer une page Facebook ou d’effectuer toute autre action Open Graph (aimer une page web, etc.), cette nouveauté respecte à la lettre la feuille de route de Facebook datant de 2013 consistant à opter pour un schéma « mobile first » dans la majorité de ses actions.
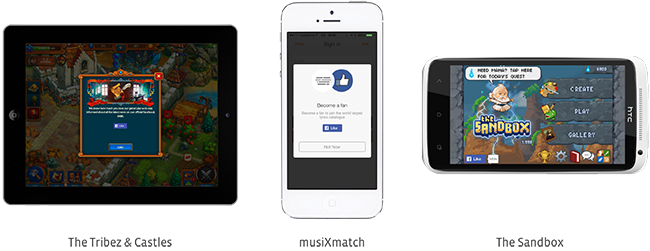
Lorsque cliqué dans une application iOS ou Android, et en l’absence d’autorisation donnée préalablement à Facebook, ce nouveau bouton « J’aime » génère un app-switch (basculement de l’application en question vers l’application Facebook, voire Safari en l’absence de l’application officielle) invitant l’utilisateur à confirmer l’action en question dans une fenêtre de dialogue, avant de re-basculer vers l’application initiale en cas d’accord. À noter qu’en cas d’autorisation préalable via l’application (à travers une connexion via Facebook Login, par exemple), l’action Open Graph sera instantanée (donc sans app-switch) alors que le « J’aime » d’une page nécessitera quant à lui toujours une demande de confirmation de la part de Facebook.
Afin d’aiguiller les développeurs dans leurs choix, Facebook profite de l’occasion pour offrir quelques recommandations : par exemple, le timing idéal pour afficher le bouton « J’aime » est lors de l’annonce d’une bonne nouvelle (niveau débloqué dans un jeu, nouveau record de distance dans une application de running, etc.), ou sur un pré-écran lors du premier lancement de l’application. Facebook recommande également d’user de délicatesse dans le positionnement du bouton, l’intégrant de manière élégante et essayant plusieurs positions afin d’accentuer la performance / réduire la gêne utilisateur. Toute la documentation nécessaire est déjà présente sur Facebook Developers : allez-vous faire le grand saut ?
Source : Facebook Developers Blog
Source Image : Nick Fox / Shutterstock.com