Bonjour à toutes et à tous. Tous les community managers, quelles que soient leur(s) problématique(s) et le type ou la taille de la structure dans laquelle ils travaillent, ont déjà été amenés à entamer au moins une fois une réflexion concernant les meilleures manières d’élaborer et de déployer un schéma de veille pertinent et adapté. Qu’il s’agisse de veille de marque, concurrentielle, commerciale, technique ou pourquoi pas réglementaire, cette activité a la particularité d’être cadrée par des attentes très spécifiques pour chacun des projets, et qui dit « pléthore de besoins » dit « pléthore de fonctionnalités », donc potentiellement « pléthore d’outils ».
C’est ainsi, tout naturellement, que de nombreuses solutions sont aujourd’hui à la disposition de la profession : certains sont gratuits, d’autres peuvent dépasser les quatre chiffres mensuels, et surtout, chacun d’entre eux se targue généralement de partis pris spécifiques, que ce soit en terme d’usage ou de profondeur du panel de fonctionnalités. Parmi eux se trouve une solution dont j’entends souvent parler et que j’ai eu l’occasion d’utiliser à plusieurs reprises depuis 2014 : Brandwatch. Il faut dire qu’elle ne passe pas inaperçue : la solution est utilisée par des marques comme L’Oréal, IKEA, Dell, Heineken, Cisco, et j’en passe 2 000 autres !
Lancée en France mi-septembre 2015, Brandwatch dispose en réalité d’une expérience de plus de 10 ans à l’international, propulsant immédiatement la solution parmi les acteurs les plus importants du marché de la veille « grand compte » dans l’Hexagone. Avant de vous présenter la solution, car il s’agit bien du sujet de cet article, je vous invite à découvrir les contenus périphériques très intéressants qui sont proposés sur le site de la solution, des études de cas aux guides pratiques, en passant par les études secteurs ou encore les articles de blog. Et que dire des infographies ! Prêts à embarquer ?
Fonctionnement de Brandwatch
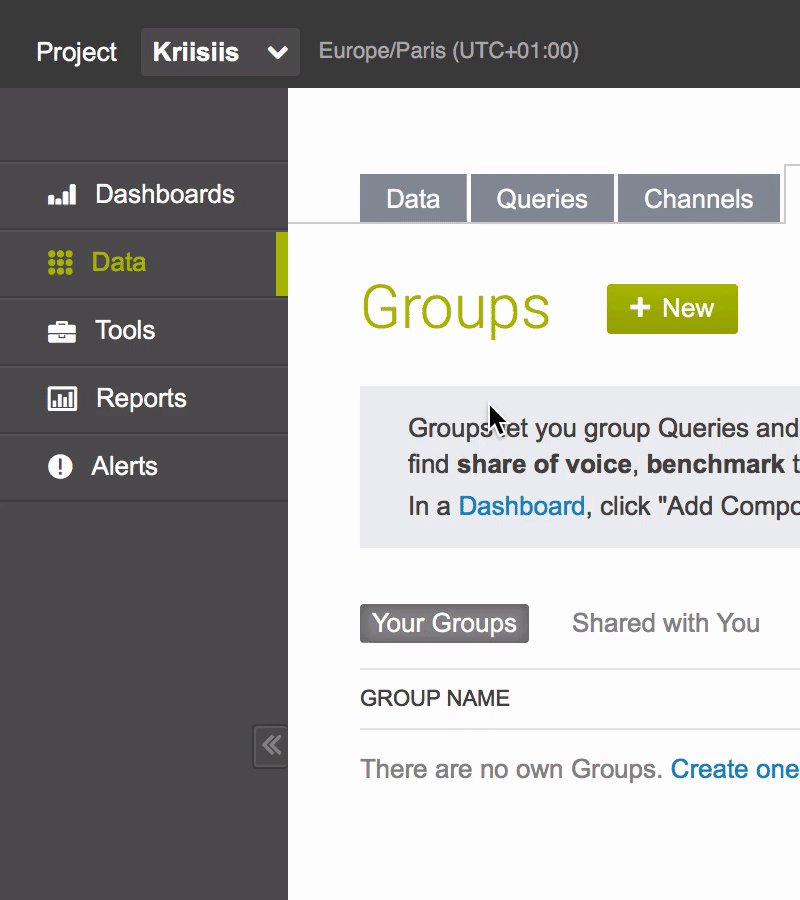
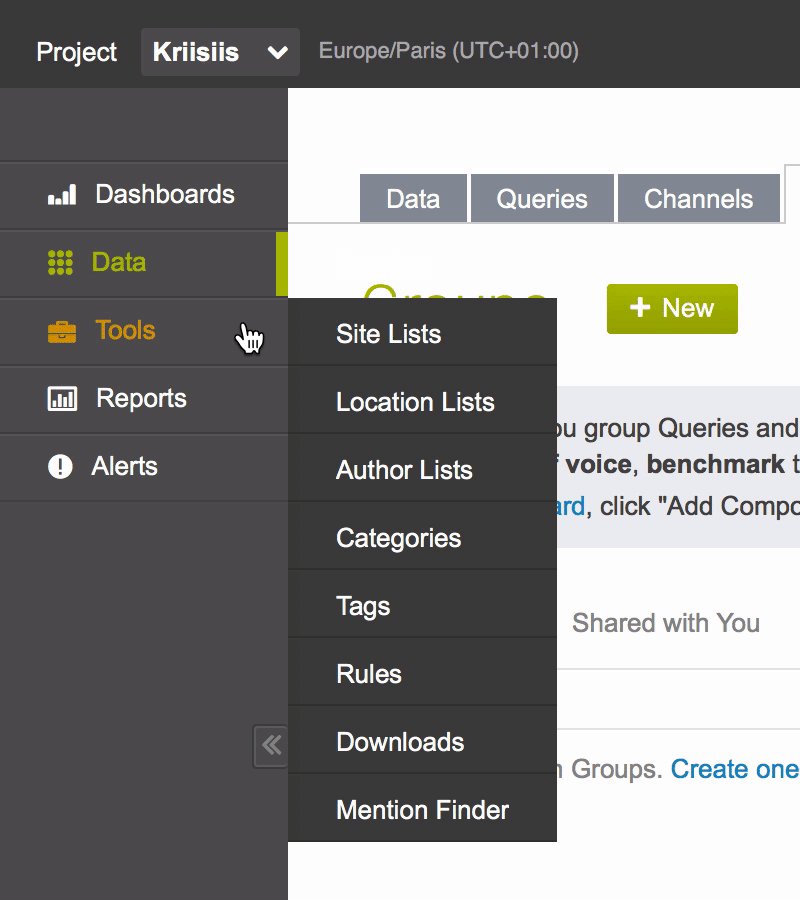
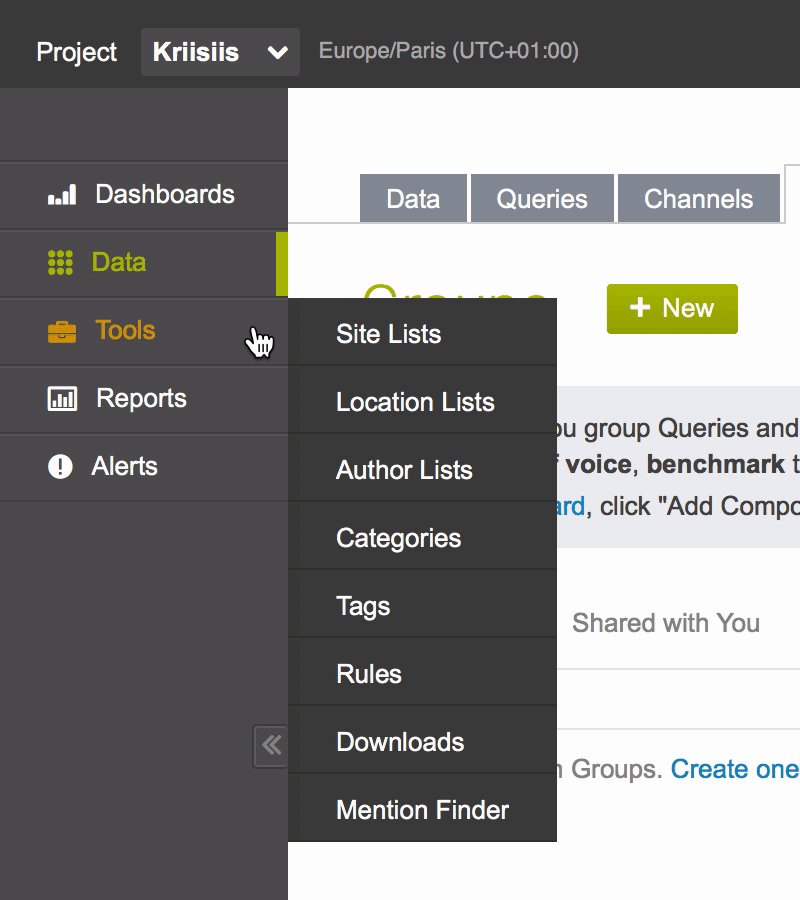
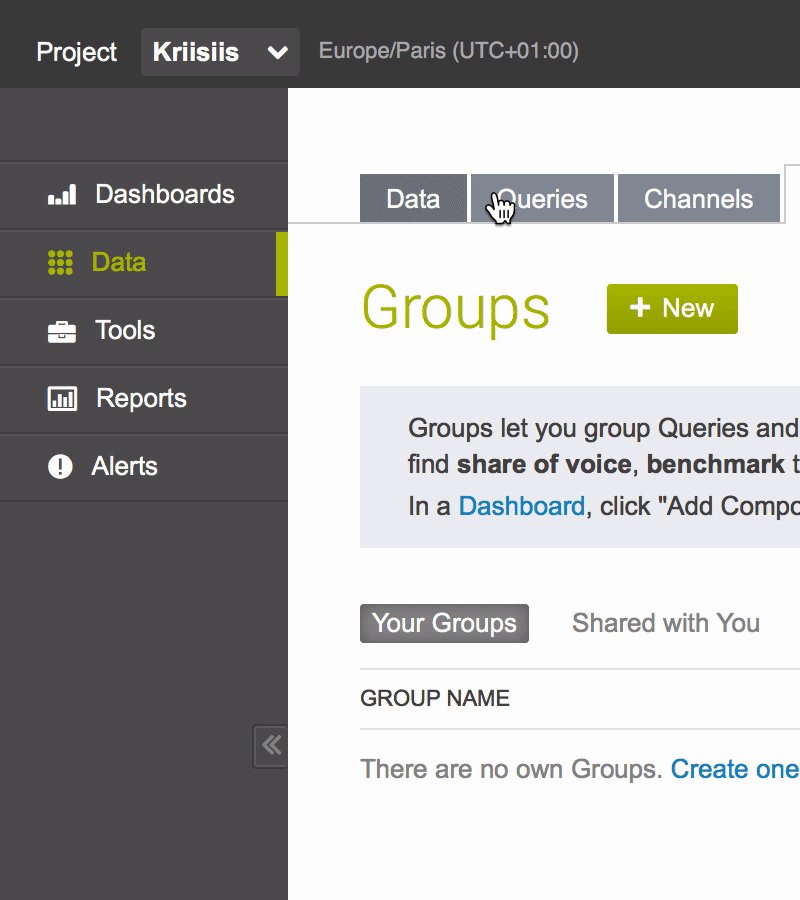
Le menu de la plateforme s’articule autour de cinq liens, dont chacun d’entre eux est dédié à un gros morceau de la solution, que cela concerne la collecte ou la restitution des données : « Dashboards », « Data », « Tools », « Reports », « Alerts ». Vous avez sans doute noté que le menu est en anglais : c’est en réalité le cas de l’ensemble de l’interface, mais fort heureusement, la simplicité et surtout la popularité des termes utilisés rendent leur compréhension d’une grande simplicité (tous les community managers comprennent désormais, peu ou prou, que « data » veut dire « donnée » et « tool » « outil » !).
Voici à quoi correspondent ces différentes entrées, dont nous détaillerons plus précisément certaines en aval :
- « Dashboards » : il s’agit de l’espace sur lequel la donnée collectée est restituée. Chaque tableau permet de visualiser les éléments et d’interagir avec eux dans le cadre d’une analyse
- « Data » : il s’agit de l’espace fort logiquement dédié à la donnée, qu’elle soit collectée par le biais de requêtes (« Queries ») ou de comptes sur Facebook et Twitter (« Channels »), à moins qu’elle ne soit regroupée pour faire des comparaisons (« Groups »)
- « Tools » : l’interface faite de 8 sous-liens est dédiée à la qualité de traitement des données puisqu’elle permet de créer des listes (pour se faciliter la tâche et filtrer sans effort), des catégories et tags (pour classifier) ou encore des règles (des sous-recherches dans les recherches pour catégoriser automatiquement les données)
- « Reports » : il s’agit de l’espace dédié au reporting par email, permettant ainsi de configurer des envois de tableaux de bord synthétiques à travers une rythmique planifiée dans le temps
- « Alerts » : cet espace est quant-à-lui dédié à l’alerting par email, permettant cette fois-ci de déclencher l’envoi d’alertes par email dans le cadre de gestion de crise ou de veille concernant des objectifs spécifiques (« Custom Alerts »), ou de recevoir les alertes automatiques de détection des tendances et crises émergeantes (« Signals »)
Ces différents éléments sont intégrés au menu vertical situé sur le côté. Il y a, en réalité, d’autres fonctionnalités dans le header de la plateforme, telles qu’un espace d’administration (coordonnées, détails, etc.), un système de notifications (maintenances, évènements, etc.), une interface d’aide (comprenant un help center et un forum ouvert aux utilisateurs) mais également un autre élément très intéressant : « Insights Central ». Très concrètement, il s’agit d’un espace en anglais ou en allemand présentant des « business cases » réels que chaque utilisateur de Brandwatch peut découvrir, parcourir, et copier dans l’optique de s’en inspirer pour ses propres projets et tableaux de bord.
Dashboards, onglets et composants
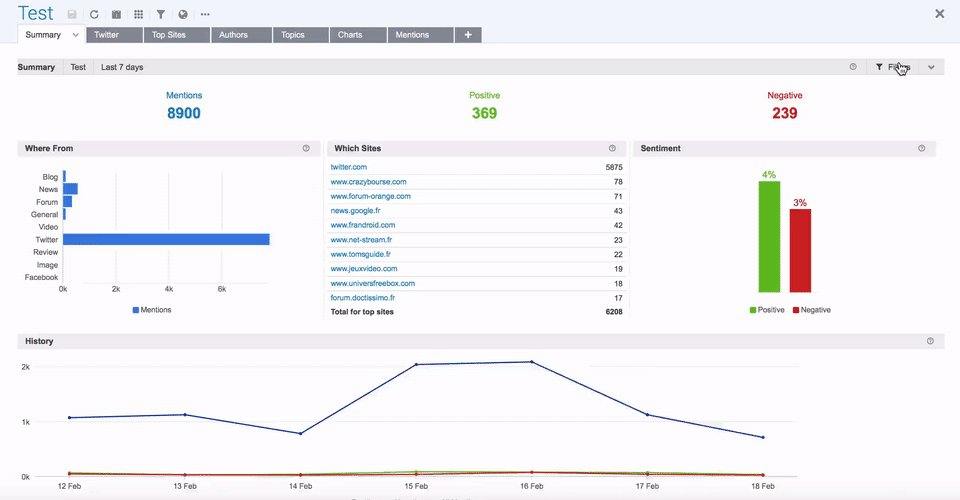
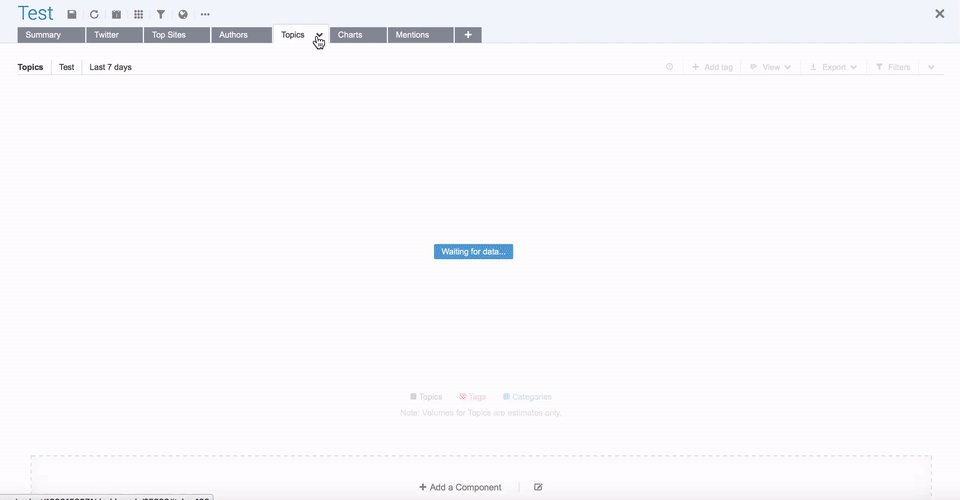
L’interface « Dashboards » est l’une des plus importantes de Brandwatch, car elle permet l’accès aux données restituées. Plusieurs tableaux peuvent être créés, par exemple un par projet ou par marque, et des éléments de paramétrages peuvent être appliqués de manière individuelle : il est ainsi possible d’inviter des individus dans certains dashboards et non dans d’autres, et de définir des niveaux de droit différents (de la simple visualisation à l’édition des composants, par exemple), un peu à la manière de la gestion des administrateurs sur Facebook.
Le community manager met alors sa casquette d’architecte et décide de la manière dont le contenu (et quel contenu) sera restitué. Pour lui simplifier la tâche, au delà d’une page blanche, Brandwatch propose également des modèles préfabriqués de tableaux de bord dédiés à des usages spécifiques, comme par exemple le modèle « Facebook » se concentrant sur cette plateforme, le modèle « Influenceurs » se concentrant sur ces individus ou encore le modèle « Trends » dédié comme son nom l’indique aux tendances. Il existe au total 9 tableaux préfabriqués, ou plutôt 8 puisque le dashboard « Blank » est vide par défaut. À noter qu’il est également possible d’exporter et d’importer des modèles si l’on souhaite conserver une trame personnalisée, sur-mesure, déclinée pour chaque nouveau projet.
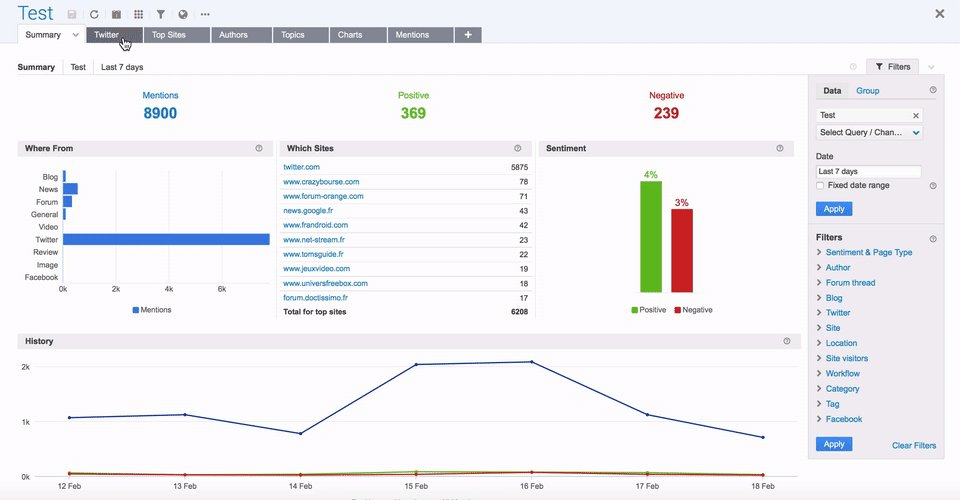
En leur sein, quel que soit le modèle choisi, la liberté est totale : il est possible de concentrer ses contenus dans un seul onglet, ou plutôt d’organiser les éléments dans de nombreuses sous-pages entièrement personnalisables, du nom à l’agencement. Au sein de chacun de ces onglets, le community management peut intégrer des « composants », c’est à dire des blocs de données, qu’il s’agisse de graphiques, de nuages de mots-clés ou encore de tableaux, selon besoins. Si l’on considère qu’un composant est potentiellement la combinaison d’un KPI en abscisse et d’un autre en ordonnée, qu’il existe un certain nombre de types d’affichage (tableau ? graphique ? autre ?) et que de nombreux filtres d’exclusion peuvent être ajoutés en surcouche, il existe un nombre presque infini de combinaisons pour ce qui est du rendu des composants : difficile de faire mieux pour s’assurer de leur pertinence !
Les composants, d’une manière générale, contiennent des fonctionnalités intéressantes, telles que la possibilité de cliquer sur n’importe quel pic, ligne ou élément pour voir les mentions correspondantes, de trier les tableaux en fonction de différentes valeurs ou encore l’export : il est ainsi possible, pour chacun d’entre eux, de procéder au téléchargement des données, que ce soit au format XLS ou CSV (pour les données non-graphiques), JPG ou PNG (pour les données graphiques) ou parfois les quatre en même-temps lorsque cela présente une utilité. De quoi faciliter la construction de bilans, par exemple PPT ! Cerise sur le gâteau pour ce qui concerne l’export de visuels, il est possible de définir préalablement leur taille, qu’elle soit « petite » (250px), « moyenne » (500px), « grande » (800px) ou personnalisée (pour avoir cherché la petite bête avec des tailles immenses, sachez que le résultat est rapidement pixelisé au delà de 1000 ou 1500px).
Données, outils et envois
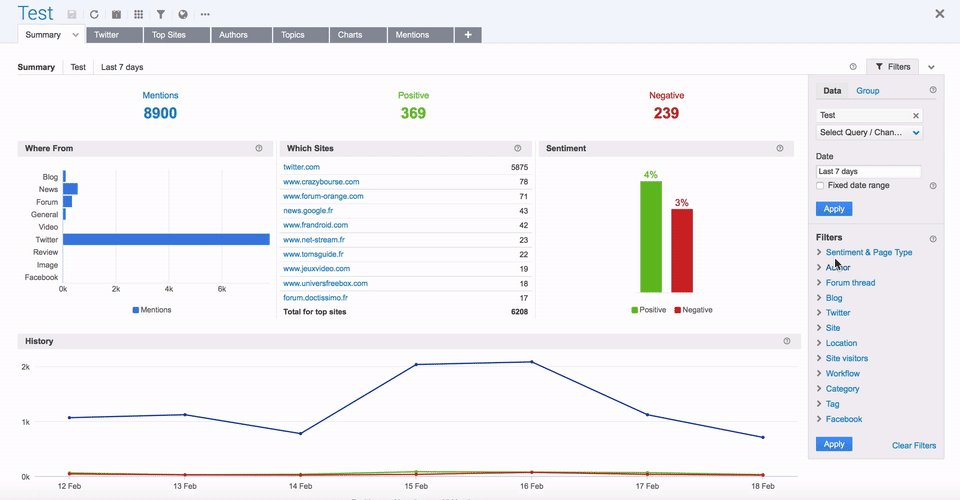
Suite à ce premier gros morceau, dédié à la gestion de tableaux de bord, concentrons-nous désormais sur les autres éléments-clés de Brandwatch, à commencer par la partie « Data ». Il faut savoir, avant toute chose d’ailleurs, que les dashboards ne peuvent être conçus que sur la base de requêtes ou de channels, et qu’il est donc nécessaire de les créer au préalable si l’on souhaite exploiter la solution convenablement. L’intérêt des channels, par exemple, est qu’ils permettent de mesurer et d’analyser ses propres comptes, mais également d’autres comptes publics, sur Facebook ou Twitter, ce qui permet notamment de faire de la veille concurrentielle.
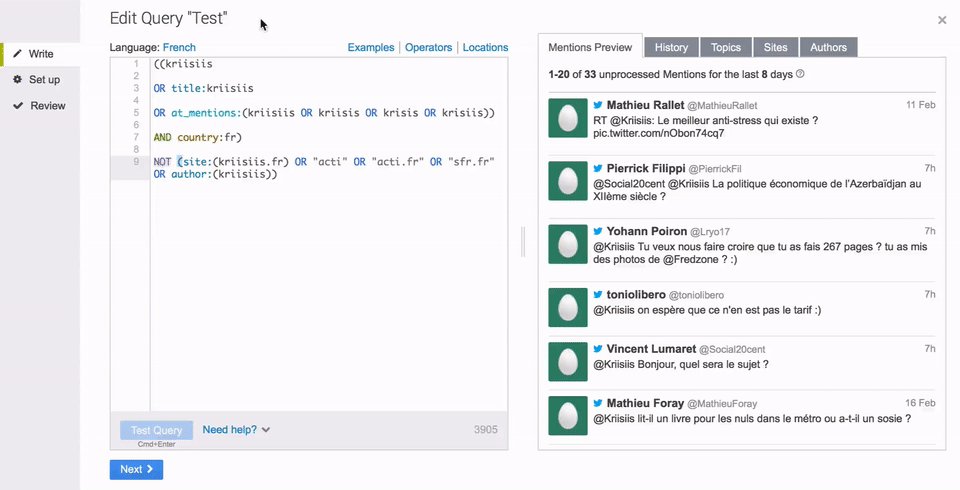
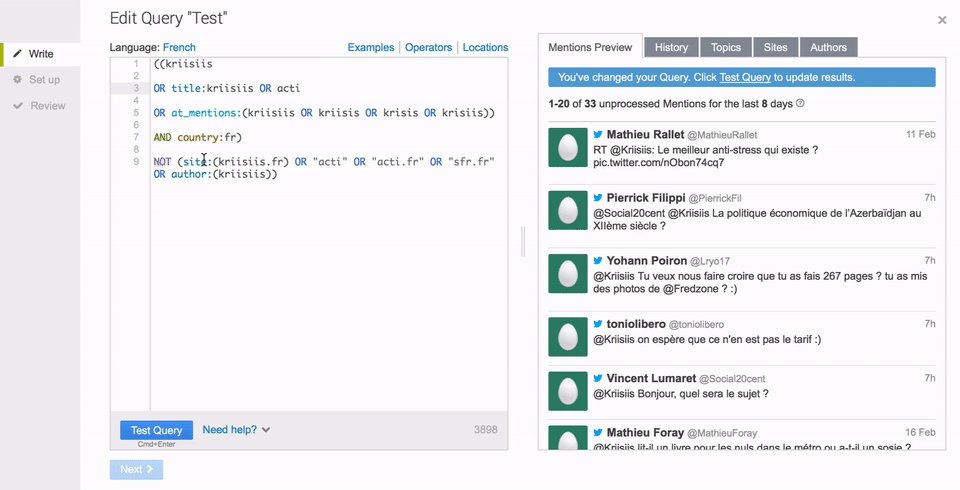
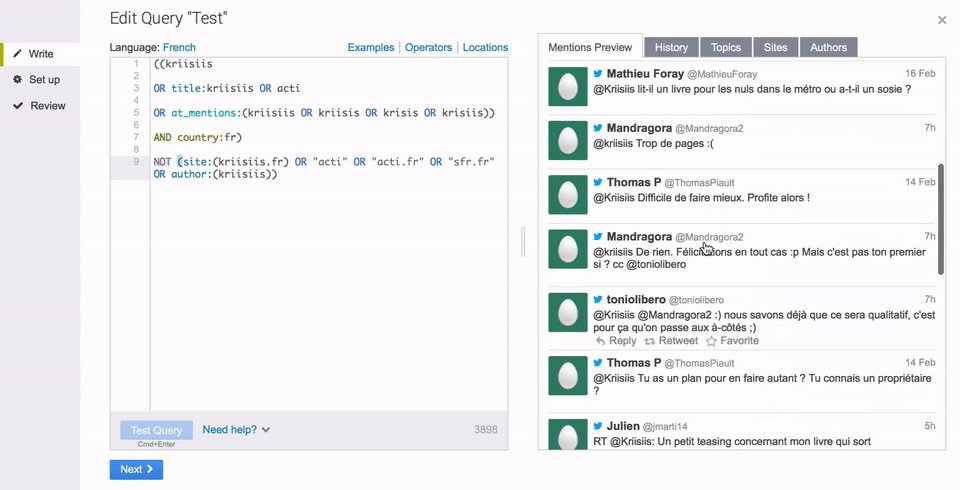
Pour ce qui concerne la construction des requêtes, le schéma est relativement classique puisqu’il repose sur des variables booléennes (23 différentes, plus précisément), permettant ainsi d’intégrer, de coupler ou d’exclure des termes dans 44 langues différentes afin d’avoir un périmètre de recherche (et ainsi un échantillon d’analyse) le plus précis possible. Il est également possible de suivre un lien (même s’il a été raccourci), un auteur ou encore un site en particulier. Pour simplifier la chose, Brandwatch propose un aperçu des résultats en temps réel, ce qui permet de considérer des éléments auxquels nous n’aurions pas forcément pensé de prime abord. Il est ensuite possible, au sein de chaque dashboard, de faire appel à plusieurs requêtes en parallèle. Cerise sur le gâteau, de la backdata (de la donnée récupérée dans le passé) sur une durée de deux mois est proposée par défaut, voire ad vitam concernant Twitter à travers une option payante.
Si je n’insiste pas sur l’ensemble des outils à disposition dans l’onglet « Tools » de Brandwatch, dont l’intérêt global est de filtrer et d’organiser les données, je souhaiterais toutefois attirer votre attention sur une fonctionnalité spécifique : les « Rules », c’est à dire les règles. Comme précisé en amont, il s’agit de sous-requêtes au sein de requêtes, donc de focus spécifiques qui peuvent ensuite être intégrés à travers des composants dans les dashboards. Il s’agit de l’une des plus grandes forces de Brandwatch, puisque ces règles permettent de catégoriser automatiquement les données (y compris de manière rétroactive) et de se concentrer sur des éléments (ou des termes) très précis. Ainsi, par exemple, il est possible d’organiser les données en fonction de l’ensemble des maillons de la chaîne de valeur d’une entreprise, du SAV aux ventes, ou en passant encore par les ressources humaines ou les différentes catégories de produits. Pour les avoir testées personnellement, je vous assure que c’est vraiment impressionnant ! Si la donnée existe en ligne, elle pourra être affichée idéalement sous vos yeux.
Pour finir ce tour d’horizon, je souhaiterais également insister sur les fonctionnalités de reporting et d’alerting de la plateforme. Le reporting, tout d’abord, permet de se baser sur l’une des trois modèles suggérés (« Snapshot » pour obtenir un aperçu global, « Twitter » pour faire un focus sur cette plateforme spécifique, « Benchmark » pour comparer deux éléments) pour envoyer des comptes rendus automatisés, que ce soit à des utilisateurs de Brandwatch (disposant d’une adresse email liée à un compte utilisé sur la solution) ou à des utilisateurs extérieurs, comme par exemple certains clients d’une agence.
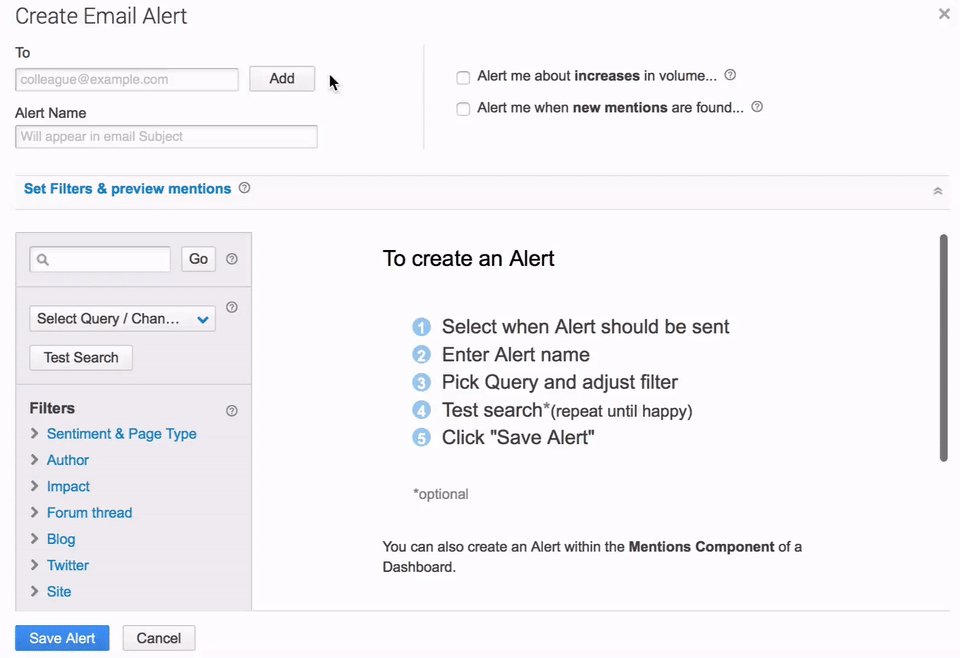
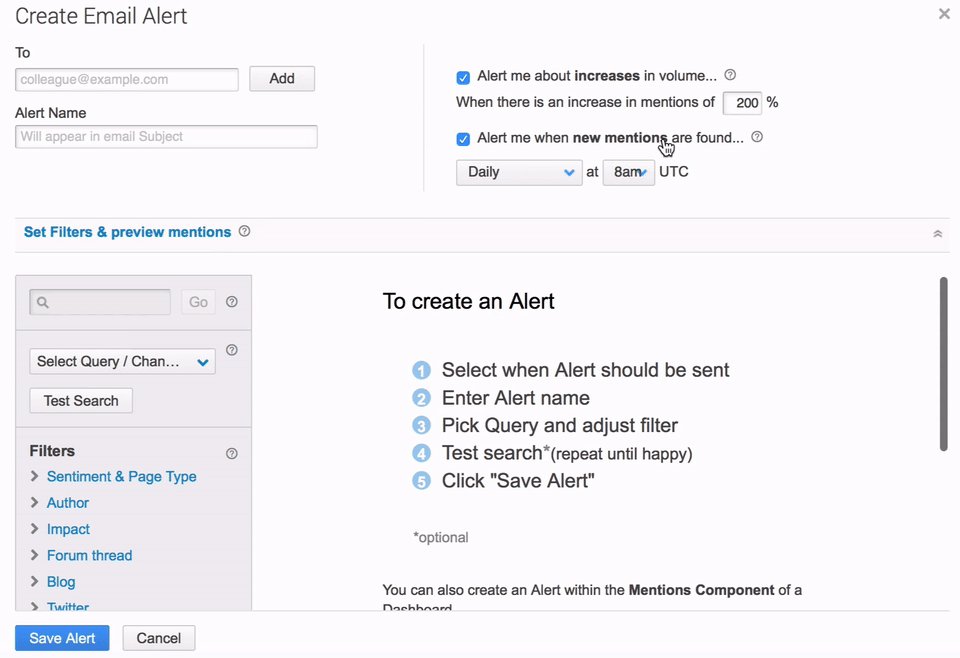
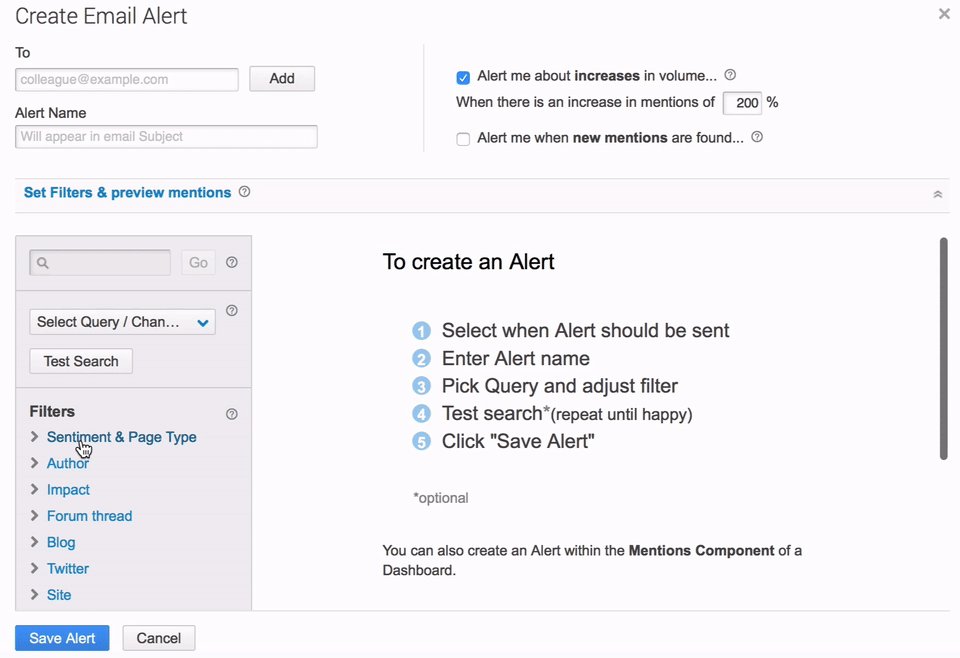
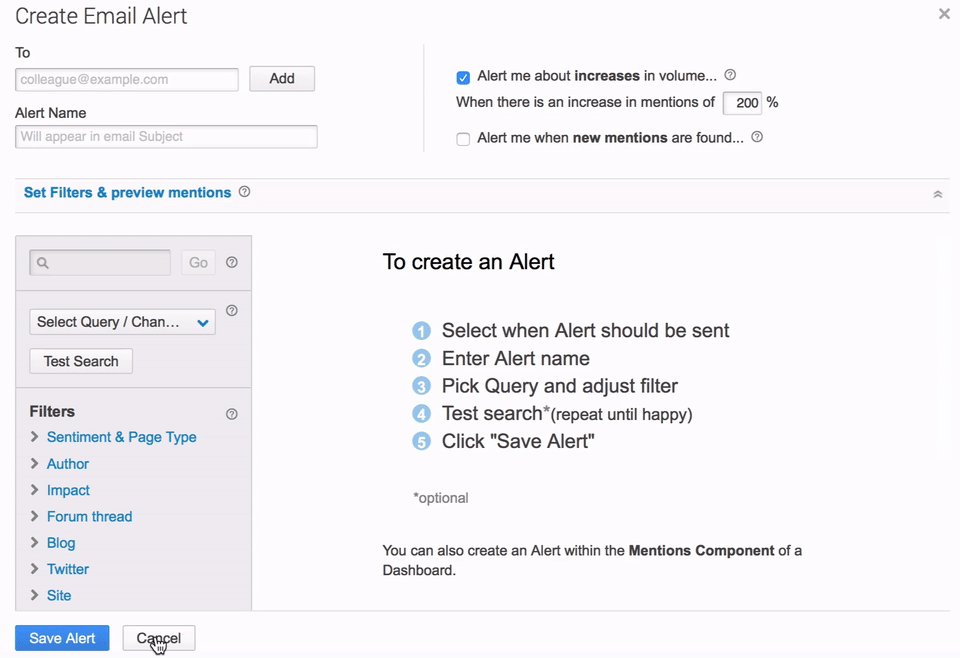
L’alerting, quant à lui, fonctionne comme un dashboard puisqu’il repose sur la base de requête(s) et de filtre(s). Je trouve le format « Custom alerts » digne d’intérêt car il va par exemple permettre de déclencher un envoi uniquement lorsqu’un volume de conversation – par exemple – décolle d’un pourcentage supérieur à celui spécifié en confrontation avec un volume « moyen », habituel. Il permet de déclencher une alerte en fonction de critères entièrement choisis par l’utilisateur.
Le format « Signals » (analyse en temps-réel et alertes occasionnelles, une nouvelle fois à des utilisateurs ou des profils extérieurs à l’outil) est quant-à-lui intéressant parce qu’il trouve les temps-forts (tendances ou crises émergentes, par exemple) comme un grand, sans spécification préalable ! Son intérêt a d’ailleurs récemment augmenté puisque Brandwatch a lancé une application mobile nommée « Signals Mobile » permettant d’assurer un suivi à tout moment de la journée. Elle est pas belle la vie ?
Brandwatch, pour conclure
Nous voici ainsi arrivés au terme de ce tour d’horizon de la solution Brandwatch. J’espère qu’il vous a intéressé, et surtout, qu’il vous donnera envie d’en savoir plus sur cet outil qui fait vraiment de plus en plus de bruit dans le monde des agences, même s’il existe depuis un certain nombre d’années : je me suis d’ailleurs amusé à effectuer quelques recherches dans mes emails à son sujet et me suis rendu compte que nos premiers contacts remontent à… 2011 ! Il était donc franchement temps que j’en parle sur Kriisiis. N’hésitez pas à tester Brandwatch via une demande de démo et voir si la plateforme correspond à vos besoins.
Si vous avez la moindre question ou suggestion au sujet de ce test, n’hésitez pas également, que ce soit via Twitter (@Kriisiis), Facebook (page Kriisiis.fr – profil Christophe Ramel), LinkedIn (profil Christophe Ramel), le formulaire de contact du blog ou bien sûr les commentaires (dont le nombre total a d’ailleurs dépassé les 20.000 il y a quelques temps, merci !). Et si vous avez d’ors et déjà identifié des forces ou des faiblesses vis-à-vis d’autres solutions concurrentes, n’hésitez pas également à les partager !
-
fred
-
Travail Detache
-
Deepak Malhan
-
ali
-
anjalianji
-
sali