Bonjour à toutes et à tous. Si vous utilisez Twitter depuis son interface web ou visionnez parfois des tweets intégrés sur des sites, vous avez sans doute déjà constaté qu’à leur expansion, certaines informations en provenance de l’URL présente dans le message étaient mises en avant, telles que le titre de la page en question, une image, le nom de l’auteur, et j’en passe. Mais saviez-vous que vous pouviez en faire de même pour votre propre site, en quelques minutes à peine, sans connaissances techniques particulières ?
Pendant des années, un tweet n’était, finalement, qu’un tweet. Mais depuis bientôt deux ans, Twitter permet d’associer du contenu « multimédia » à l’ensemble des messages de 140 caractères ou moins contenant un lien vers un site. Je me suis donc dit qu’il était peut-être temps de vous en parler, et bien entendu, de vous expliquer précisément comment les exploiter au mieux, à travers un simple plugin à installer ou en configurant vous-même les éléments à faire apparaître.

Les 8 différents types de cartes
Il existe aujourd’hui 8 types de cartes, détaillées dans la documentation de Twitter :
La carte « Summary » propose un aperçu du contenu d’une page web, qu’il s’agisse d’un article de blog, d’une page statique ou de la fiche d’un restaurant. Elle affiche le titre et les premières lignes du contenu, une illustration associée, un lien « Voir sur le web » et le compte Twitter du site voire de l’auteur. Il s’agit de la carte la plus connue, et de loin la plus utilisée par les différents médias : en France, Le Monde, France 24 ou encore TF1 utilisent la carte « Summary » afin de valoriser le contenu partagé sur leur(s) site(s).
À noter que cette carte existe également en version « Summary with Large Image », dont le principal intérêt est d’offrir une visibilité particulièrement importante à la photo associée.
Taux de clic moyen « Summary » : 0.95%
Taux de clic moyen « Summary with Large Image » : 1.10%
[Kriisiis] LinkedIn franchit la barre des 7 millions d’utilisateurs en France http://t.co/IxaCUKz2WU
— Christophe Ramel (@Kriisiis) 28 Janvier 2014
La carte « Product » met en exergue un produit présent sur une page web. Surtout utilisée par les sites de e-commerce, elle affiche le compte Twitter du site, le nom du produit, sa photo, sa description, un bouton incitant les internautes à l’acheter sur le site, sans oublier deux éléments de personnalisation au choix : son prix, sa localisation, ses dimensions, le nombre de produits restants en stock, etc. La carte « Product » est donc souvent dédiée aux fiches produit, les autres pages du site disposant d’autres cartes.
Taux de clic moyen : 0.59%

La carte « Photo » est l’une des plus simples dans la quantité et la variété des contenus affichés, puisque seuls le titre, la description, l’auteur et la photo en elle-même peuvent être personnalisés. Cependant, au vu du caractère très impact de l’affichage d’un visuel, la carte « Photo » est également l’une des « Cards » au meilleur taux de clic moyen. De nombreuses contraintes de dimensions sont à prendre en compte ; une carte « Photo » ne sera par exemple pas générée en cas de dimensions inférieures 280x150px.
À noter que cette carte existe également en version « Gallery », dont la principale particularité (outre le fait qu’il s’agisse de la carte au meilleur taux de clic) est que 4 photos peuvent être affichées simultanément, en mosaïque.
Taux de clic moyen « Photo » : 1.20%
Taux de clic moyen « Gallery » : 1.50%
Terrific shot of canine companion and Northern Lights colors in Finland http://t.co/5KxJDAixSF #dogs #auroraborealis
— Flickr (@Flickr) 31 Janvier 2014
La carte « Player », notamment utilisée par Youtube, permet de streamer des éléments (en HTTPS) tels que de la vidéo, de l’audio, des slideshows, ou même tout autre type de contenu pourvu qu’il soit diffusé à travers une iframe. Il s’agit de la carte la plus délicate à utiliser, car l’affichage du contenu varie en fonction des outils de visualisation. Twitter recommande d’ailleurs de tester la carte « Player » sur twitter.com, sur l’application Twitter iOS et Android, ainsi que sur mobile.twitter.com depuis un mobile.
Taux de clic moyen : 0.81%
Okay, this is insane. Paramore breaks the most world records ever in a music video: http://t.co/kaHZWBl8vX
— YouTube (@YouTube) 1 Février 2014
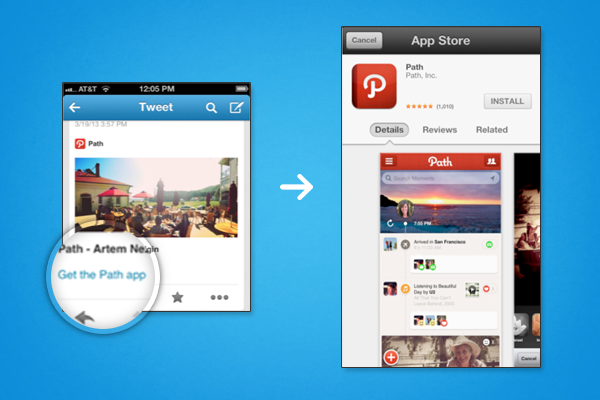
La carte « App » permet de valoriser le nom, la description, l’icône, la notation et le prix d’une application mobile. Pouvant être visualisée uniquement sur l’application Twitter iOS et Android pour le moment (et non via navigateur web ou mobile), elle permet donc de valoriser son application mobile. Twitter recommande de limiter la carte « App » à votre page d’accueil ou à une éventuelle page « À Propos », puisque son affichage pour l’ensemble des pages viendrait handicaper la visibilité d’un contenu spécifique.
À noter que cette carte existe en version « App Installs and Deep-Linking », affichant un lien pour télécharger l’application lorsque l’utilisateur ne l’a pas encore fait, ou un lien pour visualiser le contenu directement dans l’application s’il l’a déjà téléchargée. Twitter n’a cependant pas communiqué de taux de clic moyen pour cette carte.
Taux de clic moyen « App » : 0.32%

Ajouter des cartes Twitter via WordPress
La meilleure manière d’ajouter une carte Twitter sur un blog WordPress est de passer par un plugin nommé « JM Twitter Cards ». Si vous ne souhaitez pas utiliser de plugin, je vous invite à passer directement à la partie « Ajouter des cartes Twitter manuellement » un peu plus bas dans ce dossier. Ce plugin précise permettre d’ajouter 5 types de cartes, même si je ne vois que 3 possibilités : « Summary », « Summary with Large Image » et « Photo ».

Dans la foulée de son installation, son paramétrage est enfantin. Voici les éléments que vous allez pouvoir personnaliser :
- Votre type de carte
- Le nom du compte Twitter de l’auteur du contenu
- Le nom du compte Twitter associé au site
- Le nombre de mots dans la description (35 par défaut)
- L’ajout d’un champ Twitter aux profils (oui / non – permet de personnaliser le nom de l’auteur en cas de plateforme multi-auteurs)
- Le titre du contenu (ajouté en dur ou basé sur le paramétrage des plugins « WPSEO by Yoast » et « All In One SEO »)
- La description du contenu (ajoutée en dur ou basé sur le paramétrage des plugins « WPSEO by Yoast » et « All In One SEO »)
- La taille de l’image à afficher
- Le redimensionnement de l’image (oui / non)
- L’URL de l’image de secours (image par défaut)
- La largeur de l’image
- La hauteur de l’image
- L’ajout d’une metabox personnalisée sur chaque publication (oui / non – permet de personnaliser le type de carte et le contenu sur chaque page ou article publié !)
- Le titre de la page des publications
- La description de la page des publications
Cette extension est à mon sens la plus complète et la plus simple à utiliser parmi toutes celles qui existent en terme de paramétrage de cartes Twitter sur WordPress. Je vous conseille vivement de l’utiliser, et surtout, de ne pas hésiter à lire la documentation, régulièrement mise en avant sur la page de paramétrage (paradoxalement, le « Champ Twitter au profil » et « Metabox personnalisée » ne sont pas clairs de prime abord alors que ce sont clairement les deux aspects les plus intéressants du plugin).
Bouton Télécharger JM Twitter Cards
Ajouter des cartes Twitter via Drupal
L’ajout de cartes Twitter sur Drupal (7.x) fonctionne de manière relativement similaire, avec l’ajout de l’extension Metatag (bien connue pour la construction des meta d’un site, et pour l’ajout –par exemple– de données Open Graph), et plus précisément de son sous-module « Twitter Cards ». N’étant pas très à l’aise avec Drupal, je vous recommande de suivre le tutoriel de Pocket Memories à ce sujet, qui donne toutes les indications nécessaires pour y parvenir en quelques minutes seulement.

Voici les éléments que vous allez pouvoir personnaliser pour mettre en place l’un des 3 types de cartes proposés (« Summary », « Photo » et « Player ») :
- Votre type de carte
- Le nom du compte Twitter de l’auteur du contenu
- Le lien permanent de la page
- Le titre du contenu (70 caractères max)
- La description du contenu (200 caractères max)
- L’URL de l’image à afficher (si carte « Photo »)
- L’URL du contenu média à afficher (si carte « Player »)
- La largeur du contenu média à afficher (si carte « Player »)
- La hauteur du contenu média à afficher (si carte « Player »)
Ajouter des cartes Twitter manuellement
La première chose à faire afin de pouvoir générer des cartes est de se connecter à Twitter Developer. De la même manière que pour Facebook Developer, qui permet entre autre de gérer ses applications, cette interface dédiée aux développeurs est accessible via votre compte : rendez-vous sur la plateforme, et renseignez votre pseudonyme et votre mot de passe : outre une interface de discussion, Twitter Developer propose toute la documentation dont vous aurez besoin pour vos cartes.
L’espace dédié aux cartes est plutôt complet : il valorise les différents types de cartes, les attributs associés, et donne également des indications parallèles comme la méthodologie d’indexation ou le rapport avec l’Open Graph. Le plus important cependant, et c’est ce qui nous intéresse aujourd’hui, est le « validateur de cartes », accessible à cette adresse (à utiliser sous Chrome uniquement). Il permet tout simplement de générer le code à insérer dans sa balise
sur son site afin de pouvoir afficher des Twitter Cards.
Après avoir sélectionné le type de carte privilégié, différents champs à compléter permettent de construire sa carte, alors qu’un bouton « Update Review » permet de suivre en temps réel si les éléments ajoutés s’affichent correctement ou non (à droite de la page). Voici les éléments que vous allez pouvoir personnaliser, par exemple pour la carte « Summary » :
- Le nom du compte Twitter associé au site
- Le titre du contenu (70 caractères max)
- La description du contenu (200 caractères max)
- Le nom du compte Twitter de l’auteur du contenu
- L’URL de l’image
- Le domaine concerné par la carte (se met à jour automatiquement)
- Le nom de votre application iOS (iPhone)
- Le nom de votre application iOS (iPad)
- Le nom de votre application sur Android
- L’URL du contenu sur l’application iOS (iPhone)
- L’URL du contenu sur l’application iOS (iPad)
- L’URL du contenu sur l’application sur Android
- L’ID de l’application iOS (iPhone) sur l’Appstore
- L’ID de l’application iOS (iPad) sur l’Appstore
- L’ID de l’application Android sur Google Play
Lorsque la carte vous paraît prête, ajoutez les balises dans votre , puis retournez sur l’interface des Twitter Cards, et cliquez sur l’onglet « Validate and Apply » (il vous permettra de soumettre votre carte à Twitter). Pour avoir fait l’expérience sur des projets variés (sites, blogs, etc.), je peux déjà vous prévenir que Twitter validera –ou non– votre Twitter Card en un délai extrêmement variable : parfois quelques heures, parfois quelques… semaines.

Il ne me reste plus qu’à vous souhaiter une excellente semaine, en espérant que vous parviendrez à configurer vos cartes facilement ! Si vous avez la moindre question ou suggestion au sujet de ce billet, n’hésitez pas à m’en faire part dans les commentaires ou sur Twitter, compte @Kriisiis. Vous pouvez également vous tenir informé de la parution des prochains dossiers en vous abonnant à la page Kriisiis.fr sur Facebook, ou en téléchargeant l’application Kriisiis sur Android ou iOS.
-
ziad allani
-
Tang Jacques
-
jmlapam
-
SuzuKube
-
GrainesdeStartup
-
Digital Tendances